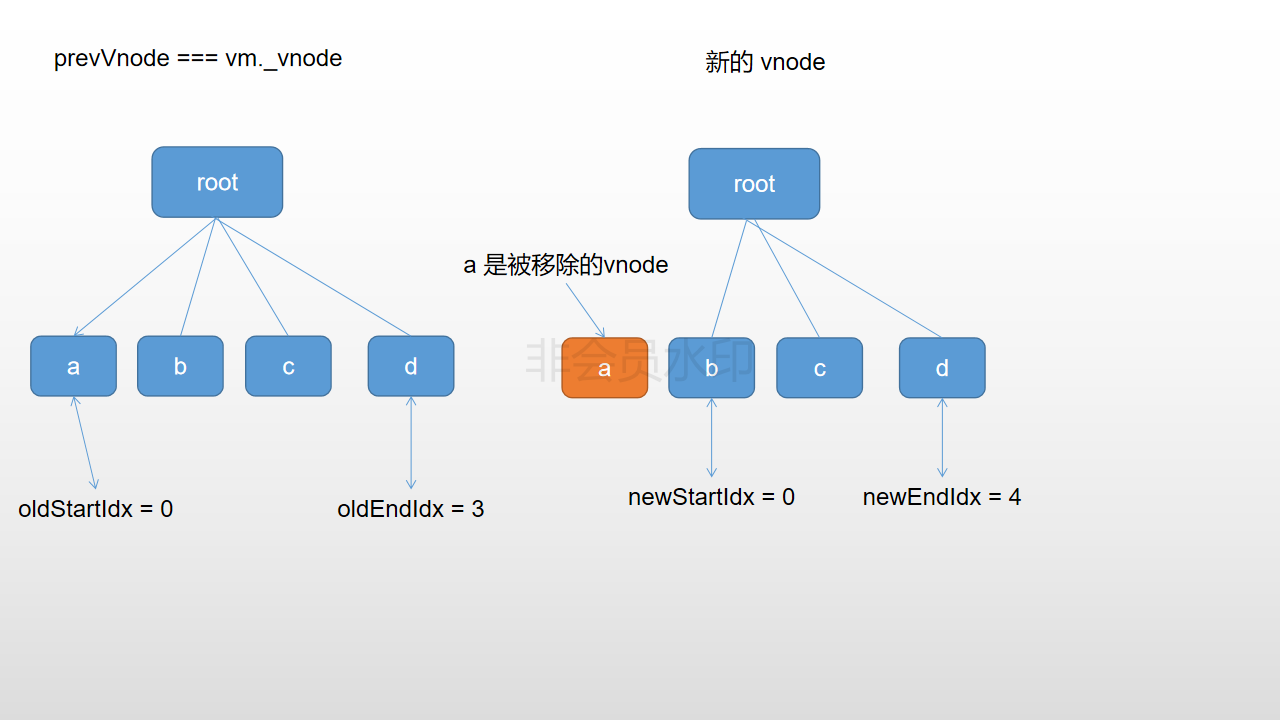
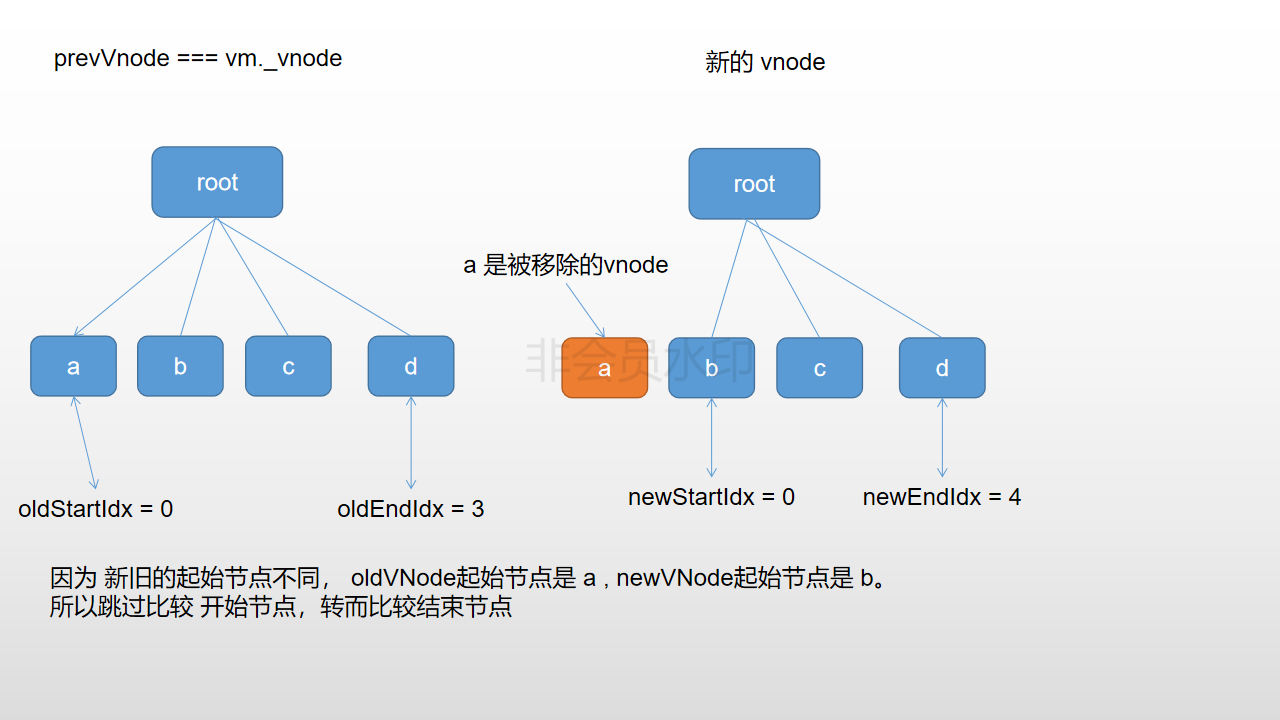
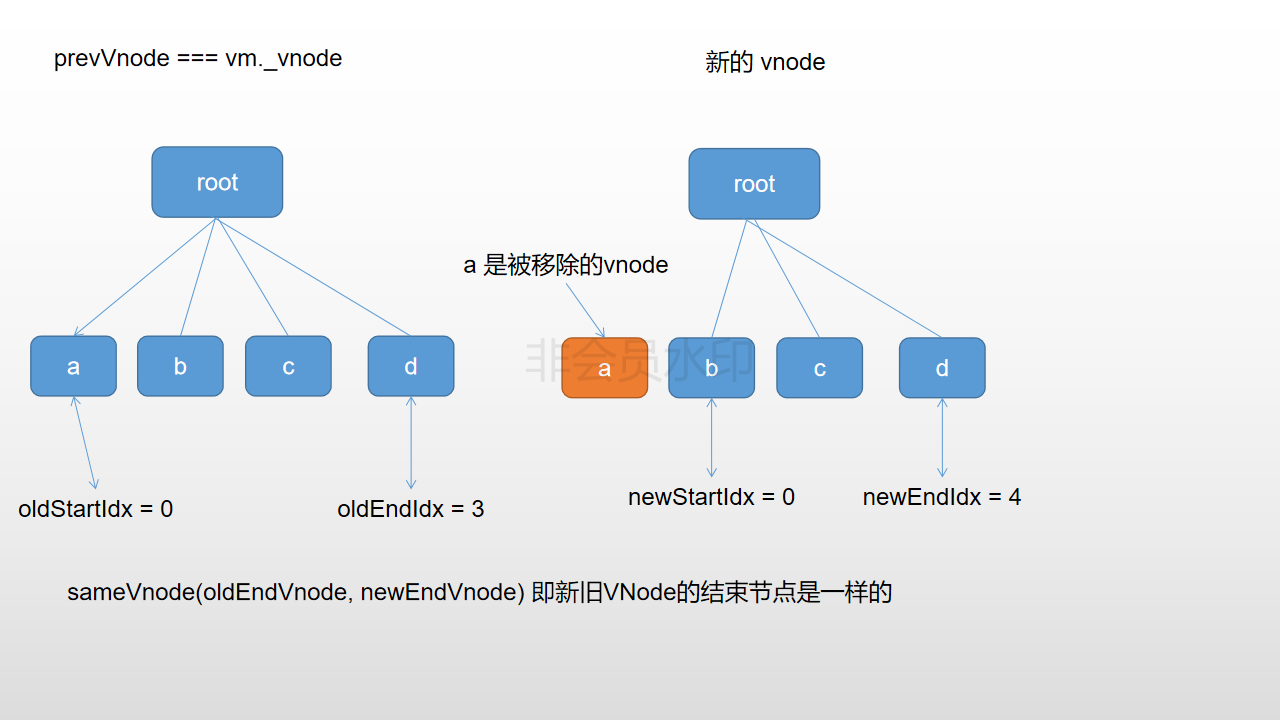
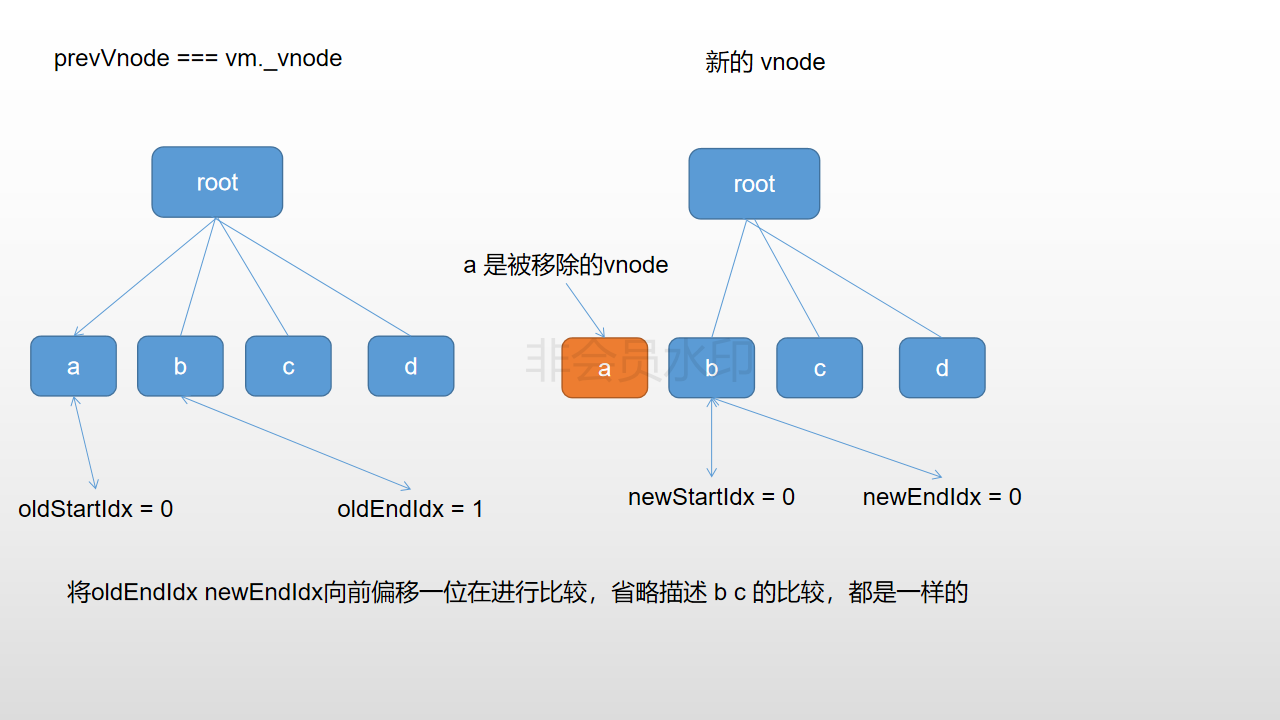
vnode children diff shift 流程
示例代码:
<div id="app">
<div v-for="item in list" :key="item"></div>
</div>
<script type="module">
import Vue from "../../dist/vue.esm.browser.js";
window.vm = new Vue({
el: "#app",
data() {
return {
list: ["a", "b", "c", "d"]
};
},
methods: {
shift() {
this.list.shift();
}
}
});
</script>