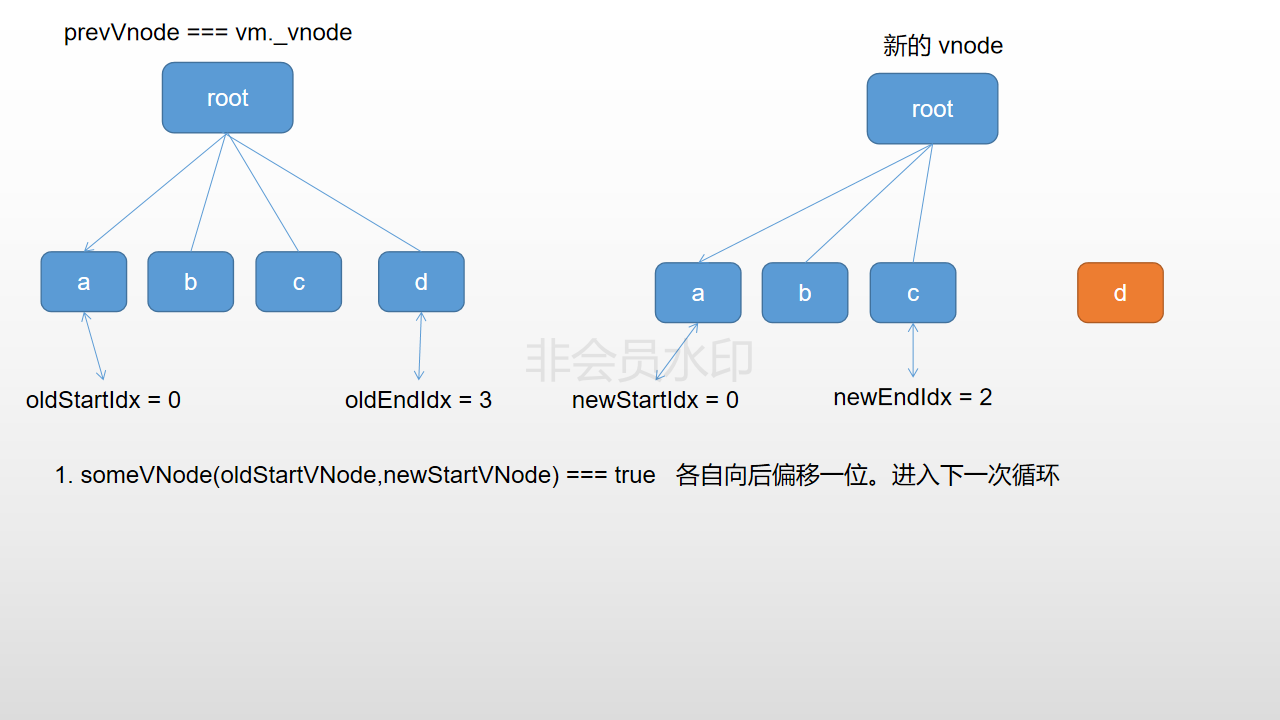
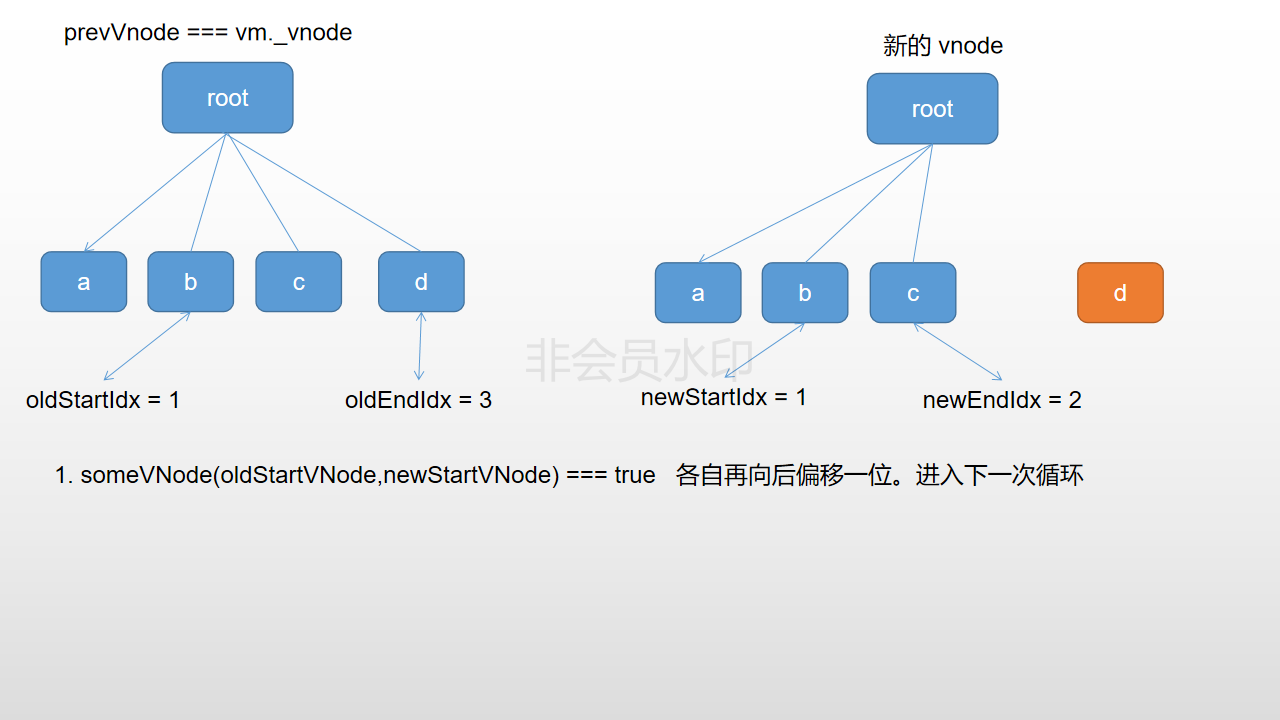
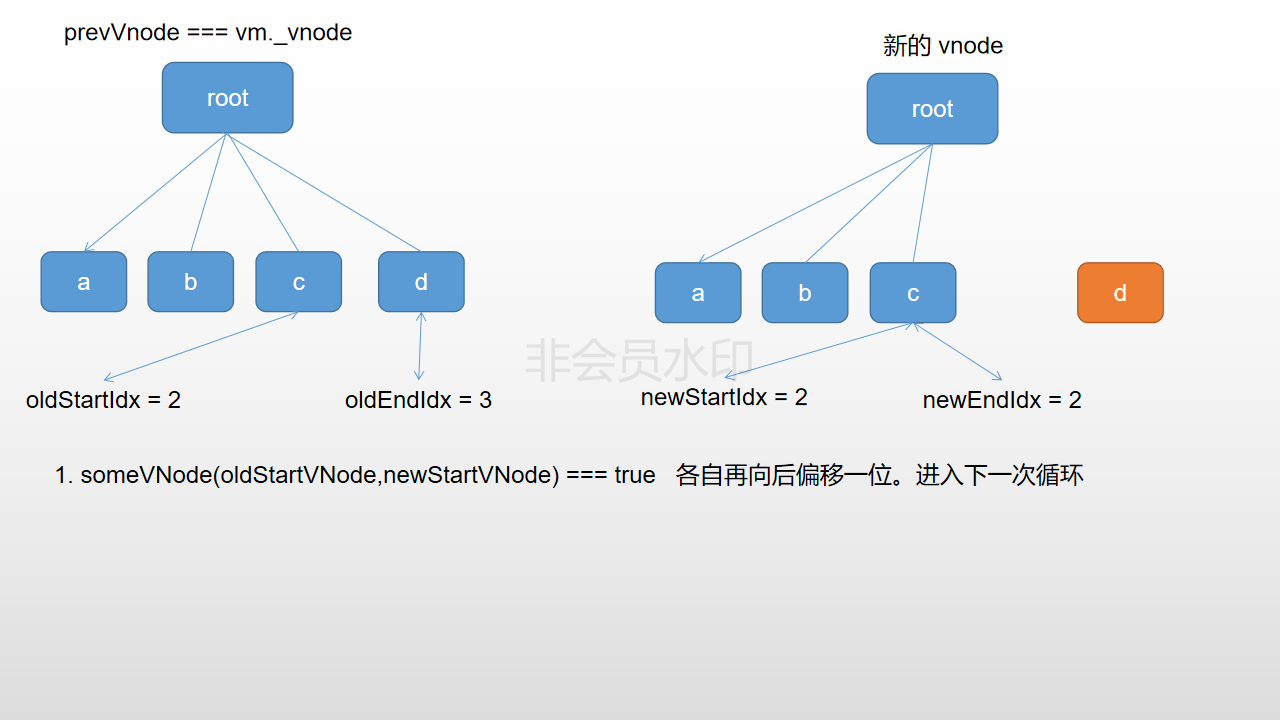
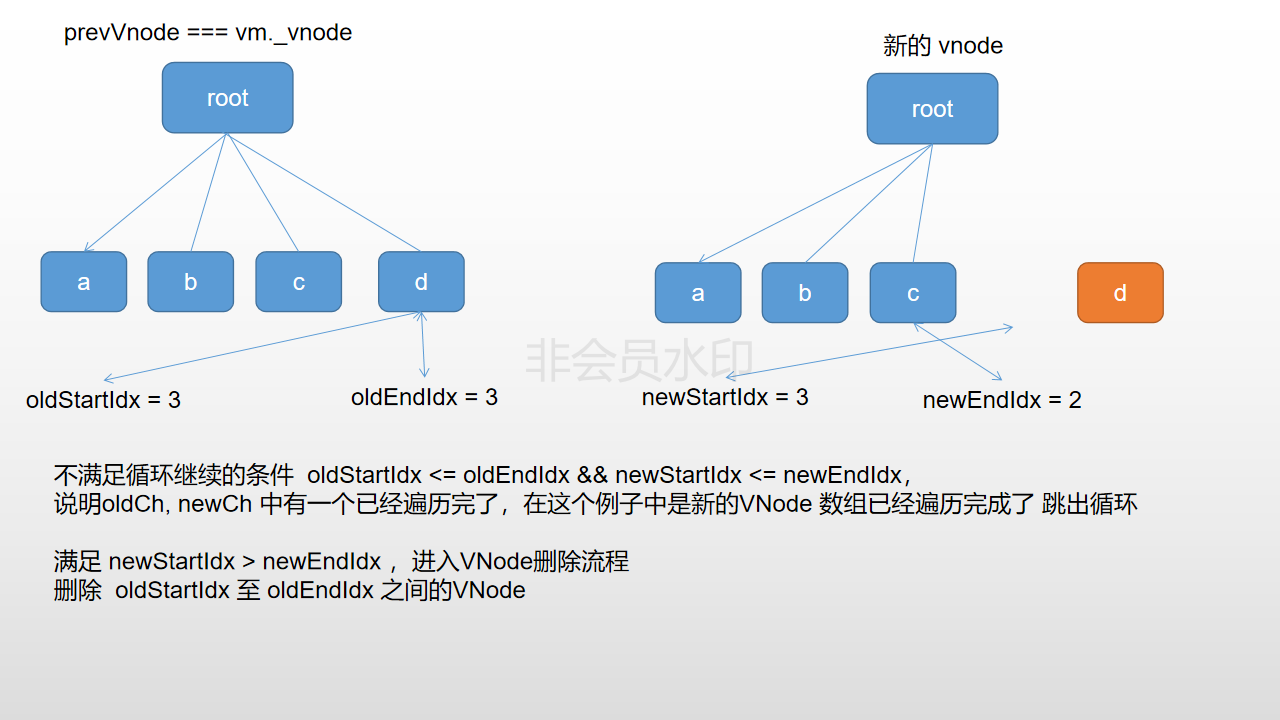
vnode children diff pop 流程
示例代码:
<div id="app">
<div v-for="item in list" :key="item"></div>
</div>
<script type="module">
import Vue from "../../dist/vue.esm.browser.js";
window.vm = new Vue({
el: "#app",
data() {
return {
list: ["a", "b", "c", "d"]
};
},
methods: {
pop() {
this.list.pop();
}
}
});
</script>