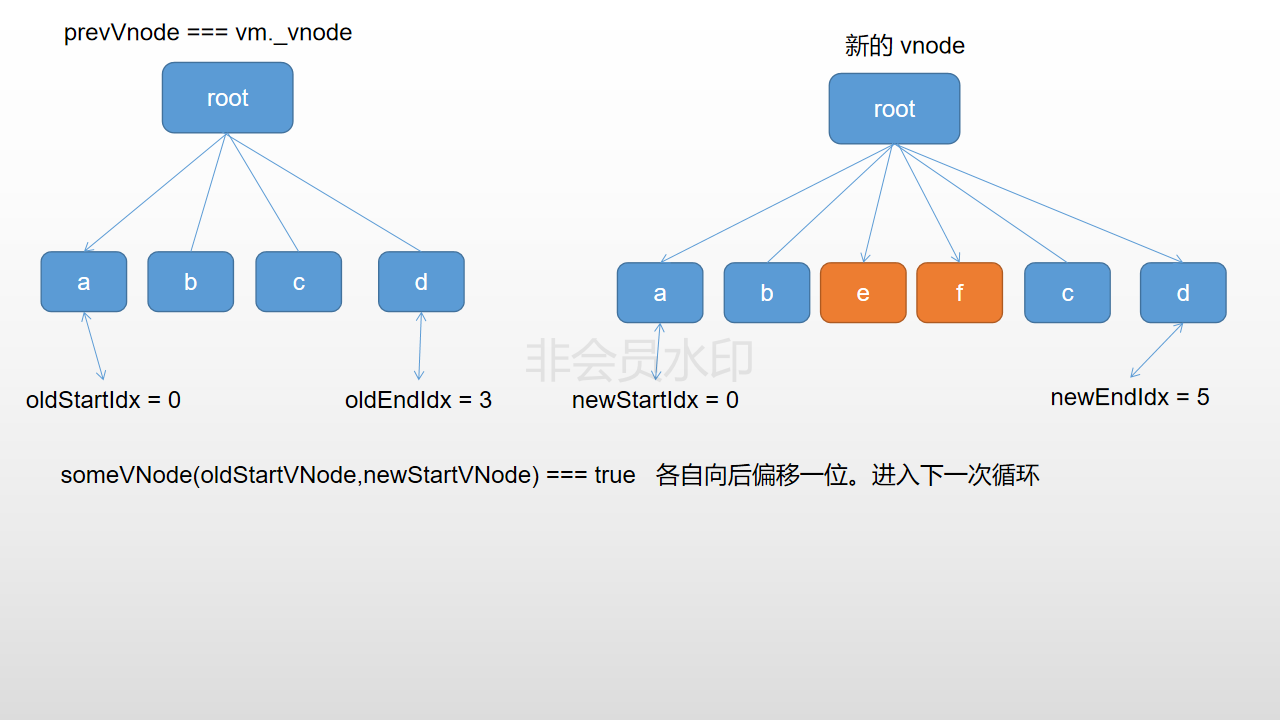
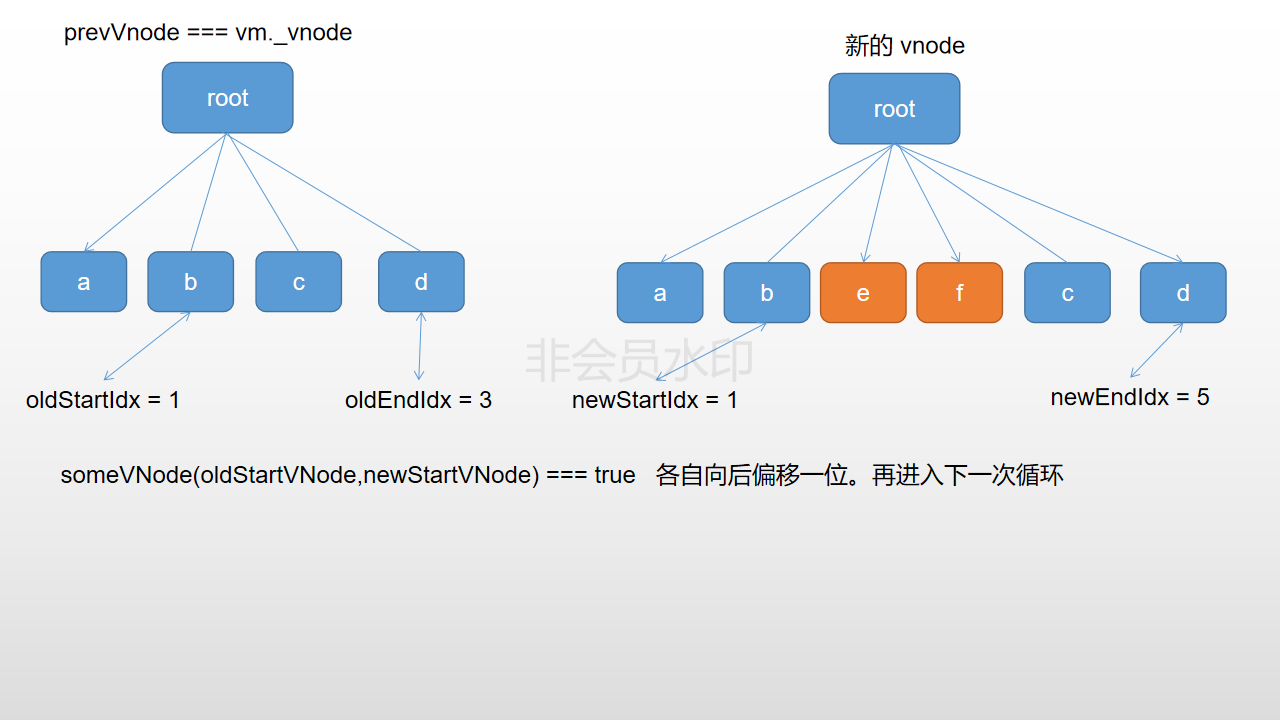
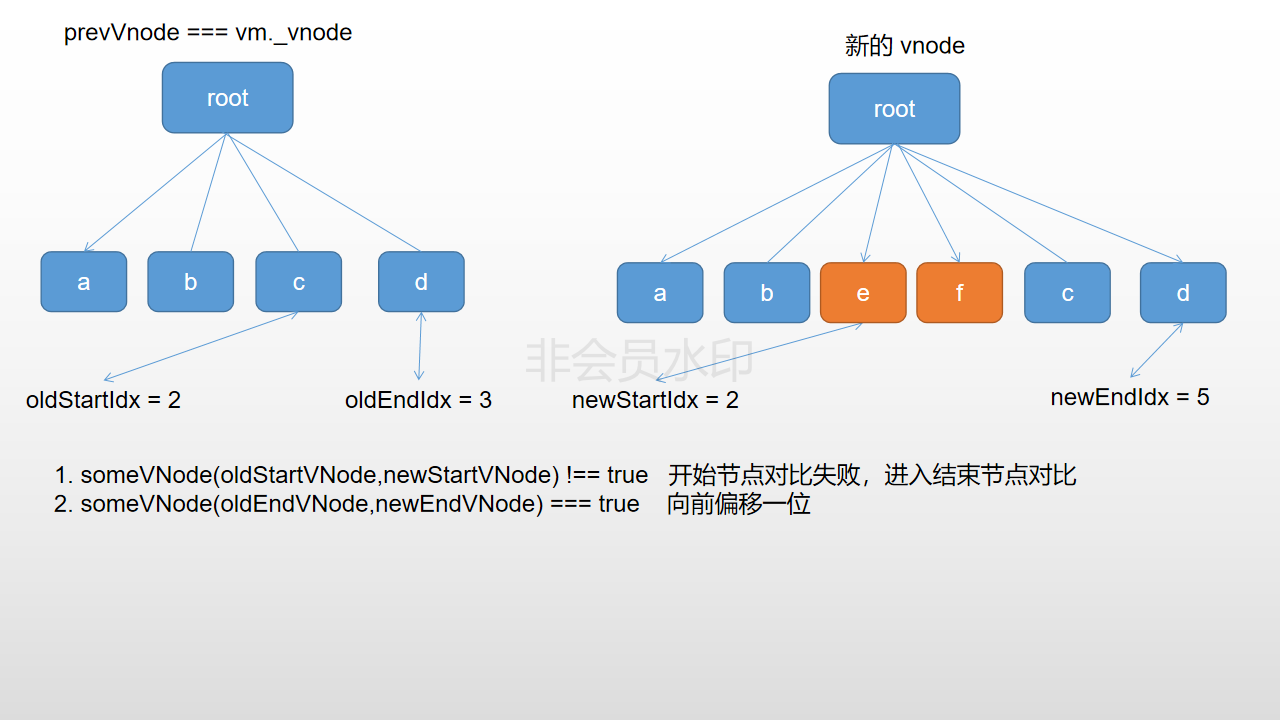
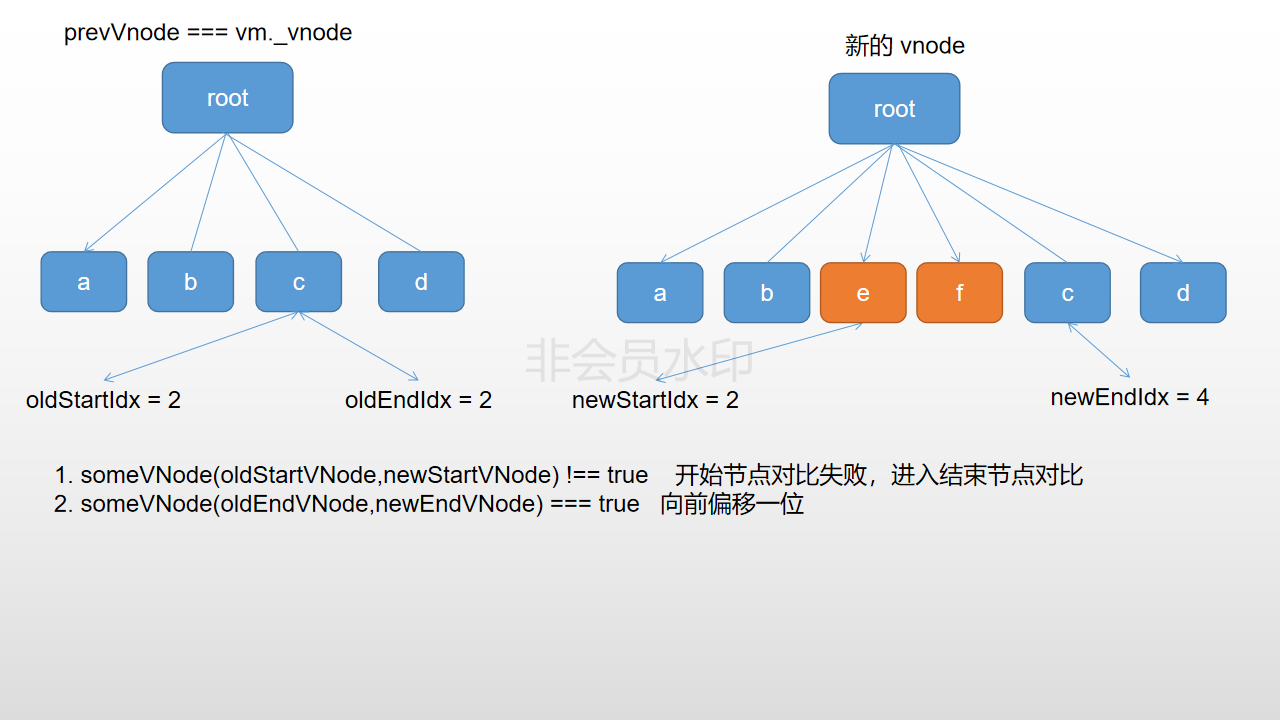
vnode children diff insert 流程
示例代码:
<div id="app">
<div v-for="item in list" :key="item"></div>
</div>
<script type="module">
import Vue from "../../dist/vue.esm.browser.js";
window.vm = new Vue({
el: "#app",
data() {
return {
list: ["a", "b", "c", "d"]
};
},
methods: {
insert(str) {
this.list.splice(2, 0, "e", "f");
}
}
});
</script>